그리드 시스템 (Grid System)

그리드시스템은 편집디자인이나 웹디자인에서 가장 기초가 되는 구조적인 배치 시스템이다. 그리드 시스템을 잘 활용하는 것은 디자인 요소 간의 일관성을 유지할 수 있고, 보는 이로 하여금 시각적 안정감을 느낄 수 있게 한다. 또한, 웹디자인의 경우 반응형 디자인을 구현하기 쉽게 돕고, 접근성을 향상하는데도 중요하다.
그리드 시스템 주요 개념 정리

컬럼(Column): 칼럼은 일정한 너비와 간격을 가진 세로줄이다. 본문의 내용이나, 사진 등의 디자인 요소들은 이 컬럼들 안에 배치됩니다.
거터(Gutter): 거터는 컬럼 사이의 간격을 말한다. 거터의 크기는 칼럼의 크기와 비례하여 정해진다.
마진(Margin): 마진은 그리드 시스템 밖에 위치한 공간이다. 마진에는 디자인 요소가 배치되지 않으며, 상하 좌우 마진을 적절하게 조정하여야 한다. 인쇄할 때 잘릴 수 있는 부분이기 때문에 유의한다.
플로우라인(Flowline): 가상의 수평선이다. 플로우라인은 주로 콘텐츠 영역을 가로지르는 수평선으로 설정되며, 디자인에 따라 여러 개의 플로우라인을 사용할 수도 있다.
모듈(Module): 그리드 시스템에서 가장 작은 단위로, 디자인 요소들이 배치되는 공간을 의미한다. 모듈의 크기는 칼럼과 거터의 크기에 따라 결정타. 디자인 요소들은 모듈 단위로 배치되어 일관성 있고 조화로운 디자인이 되는 것이다.
-칼럼을 여러개를 연결한 크기의 글을 작성하거나, 사진을 넣는 경우가 아니라면 거터에는 디자인 요소를 넣지 않는다.
-때때로 컬럼을 반으로 나눠 작은 요소들을 배치하기도 한다.
-디자인 요소들을 기울이는 경우들도 있는데, 그 경우 그리드 시스템 전체를 함께 움직일 것.
타이포그래피 위계
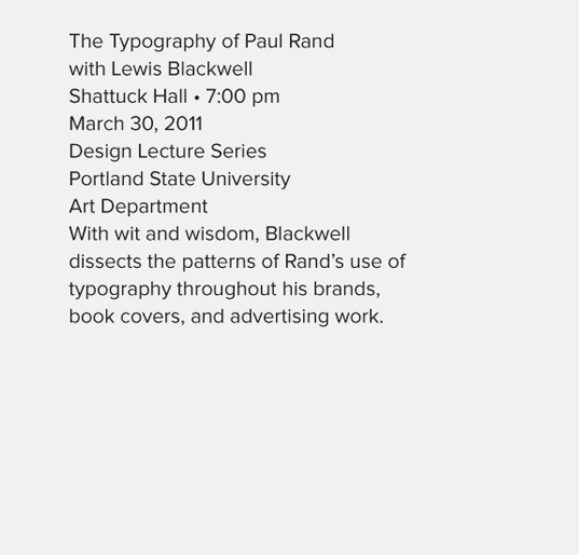
아래 사진의 좌와 우를 비교해 보자. 동일한 내용을 담고 있는 포스터이지만 좌측 사진보다는 우측 사진의 정보가 훨씬 더 알아보기 쉬운 것을 알 수 있다. 이는 정보의 중요도에 따라 위계를 나누어 정보를 배치하였기 때문이다.


타이포그래피에서 정보들 간의 위계란, 텍스트에서 표현되는 정보들의 중요도나 우선순위를 나타내는 것을 의미한다. 즉, 시각적인 요소를 통해 정보들의 중요도를 전달하여, 독자가 정보를 빠르게 파악하고 이해할 수 있도록 도와준다. 위계에 따라 정보들을 다른 방식으로 배치하더라도 큰 그리드 시스템 내에서 배치하는 것을 잊지 말아야 한다.
정보들 간의 위계를 나타내는 방법에는 다음과 같은 방법들이 있다.
글꼴의 크기: 정보의 중요도에 따라 글꼴의 크기를 다르게 사용하여 정보를 구분. 크기가 큰 글꼴은 중요한 정보를 나타내며, 작은 글꼴은 부가적인 정보를 나타냄.
굵은 글씨와 기울임 꼴: 중요한 정보를 굵은 글씨로 나타내거나, 강조하고자 하는 부분을 기울임 꼴로 표시하여 정보의 중요도를 강조함. 때로는 대문자 만을 사용해 내용을 강조하기도 한다.
색상: 강조하고자 하는 정보에는 더 진한 색상을 사용하며, 부가적인 정보에는 연한 색상을 사용합니다. 배경색과의 대비 정도에 따라 강조의 정도가 달라진다.
간격과 정렬: 정보들 사이의 간격과 정렬을 조절하여 정보들 간의 관계를 나타냅니다. 정보들 사이의 간격이 넓으면 서로 독립적인 정보임을 나타내며, 간격이 좁으면 정보들 간의 관계가 밀접함을 나타냅니다.
텍스트의 위치: 정보의 위치에 따라 중요도를 나타낼 수도 있습니다. 텍스트의 위치를 바꾸거나, 중요한 정보를 텍스트 상단에 위치시켜서 정보의 중요도를 강조할 수 있습니다.
주의할 점!
-리버와 하이픈이 없도록 자간과 폰트 크기를 미세하게 조정하자.
-1.5~1.8의 line spacing. 너무 작으면 legibility가 낮아지고, 너무 크면 읽는 속도가 느려지는 경향이 있다.
-long text우측 정렬 읽기 굉장히 힘들어! 중앙 정렬도 가독성에 문제가 생길 수 있으니 좌측 정렬을 지키자.
-Gray effect (회색효과)가 없도록 폰트 조정하자.
'공부 일기 > 디자인' 카테고리의 다른 글
| 타이포그래피 기초 용어 정리/ 세리프와 산세리프 (4) | 2023.03.07 |
|---|

댓글